vue.js - VueJS Router - How do I stop multiple active routes when using sub routes and Vuetify? - Stack Overflow

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

55. Implement Nested Routes using Children Option. Add Default children route in Vue js | Vue 3. - YouTube

nested keep-alive and router-view render last route path component not current route component · Issue #3096 · vuejs/vue-router · GitHub

javascript - How to implement sub menu of the current route's children with vue.js and vue router - Stack Overflow

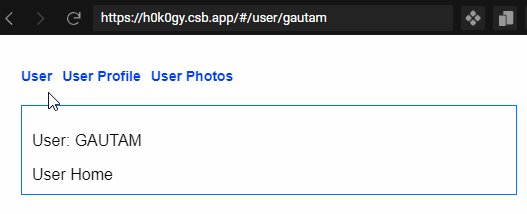
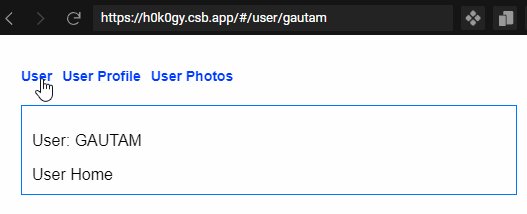
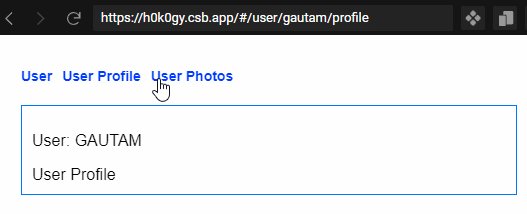
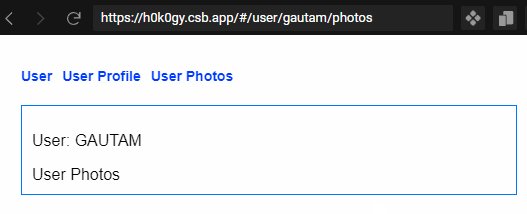
javascript - how do I activate a sub menu route from a main menu route - vue -router - Stack Overflow