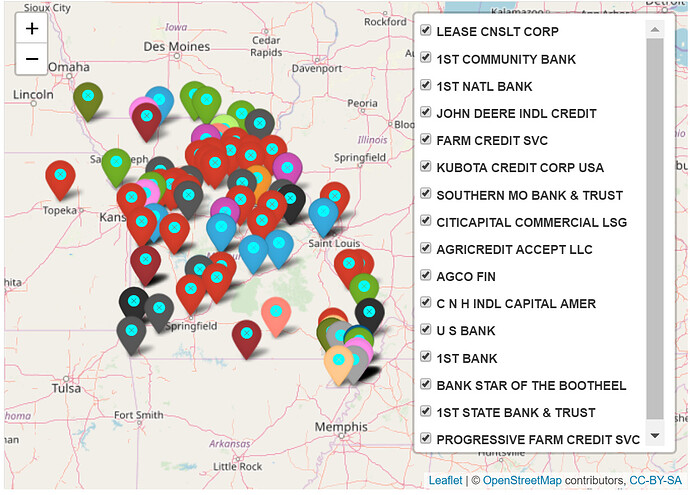
angular - How to make baseLayers & overlays selected by default using @asymmetrik/ngx-leaflet - Stack Overflow
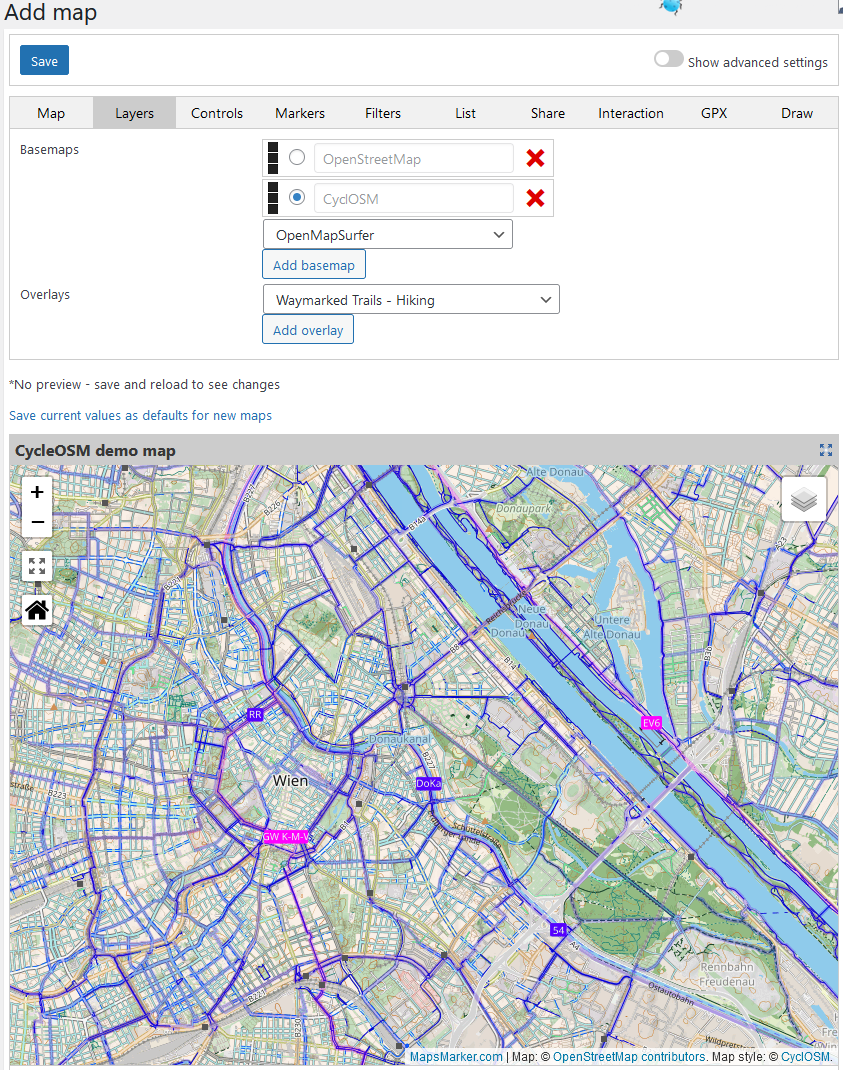
GitHub - juanluisrp/Leaflet-Maps-Marker: Pin, organize & show your favorite places through OpenStreetMap/WMTS, Google Maps/Earth (KML), GeoJSON or Augmented-Reality browsers

javascript - Leaflet mouseover event with two markers - Geographic Information Systems Stack Exchange

angular - How to make baseLayers & overlays selected by default using @asymmetrik/ngx-leaflet - Stack Overflow
GitHub - valentine195/obsidian-leaflet-plugin: Adds interactive maps to Obsidian.md using Leaflet.js

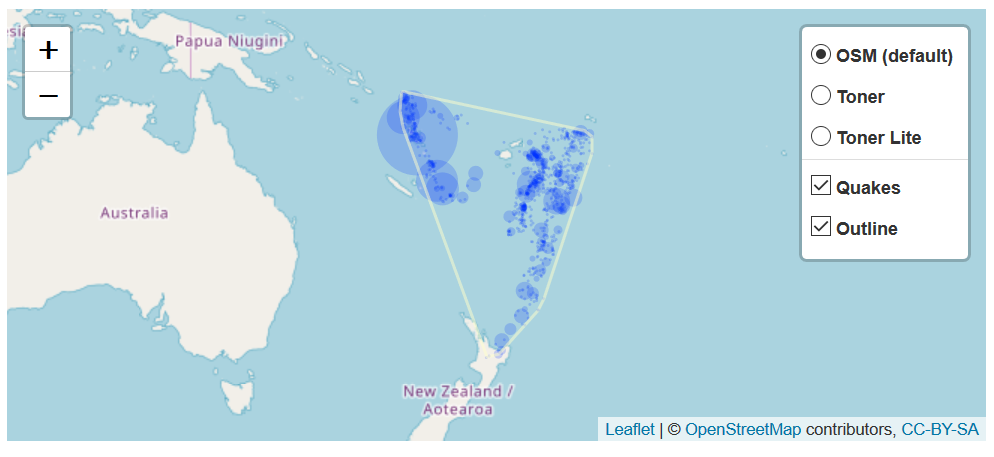
Failure to establish interactive layers in a Leaflet map data visualization - R Markdown - Posit Community

javascript - Setting bounds for image overlay in Leaflet - Geographic Information Systems Stack Exchange

javascript - Change border color of individual overlay items in Leaflet-panel layers plugin? - Geographic Information Systems Stack Exchange

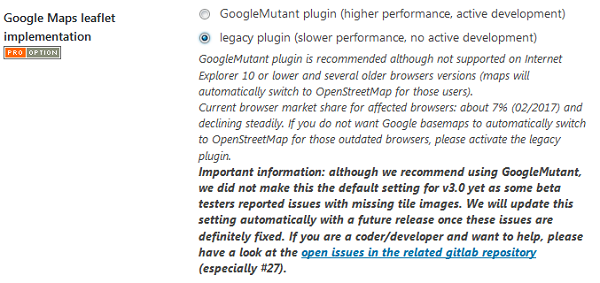
Pro v3.0 supporting leaflet.js v1.0.3, GoogleMutant, Polylang, pretty permalinks & lots more is available › Maps Marker Pro

javascript - Leaflet- How to use time dimension plugin with image overlay - Geographic Information Systems Stack Exchange