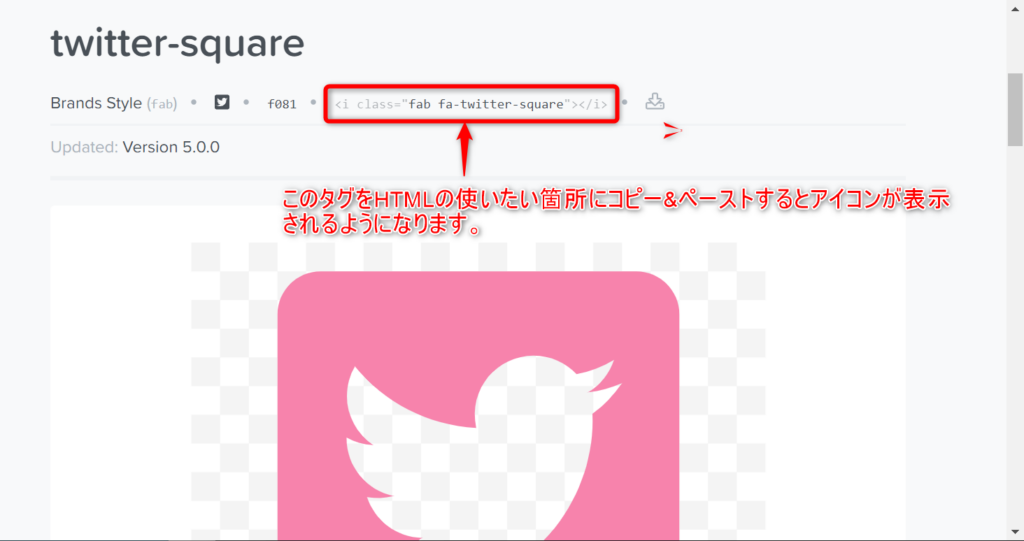
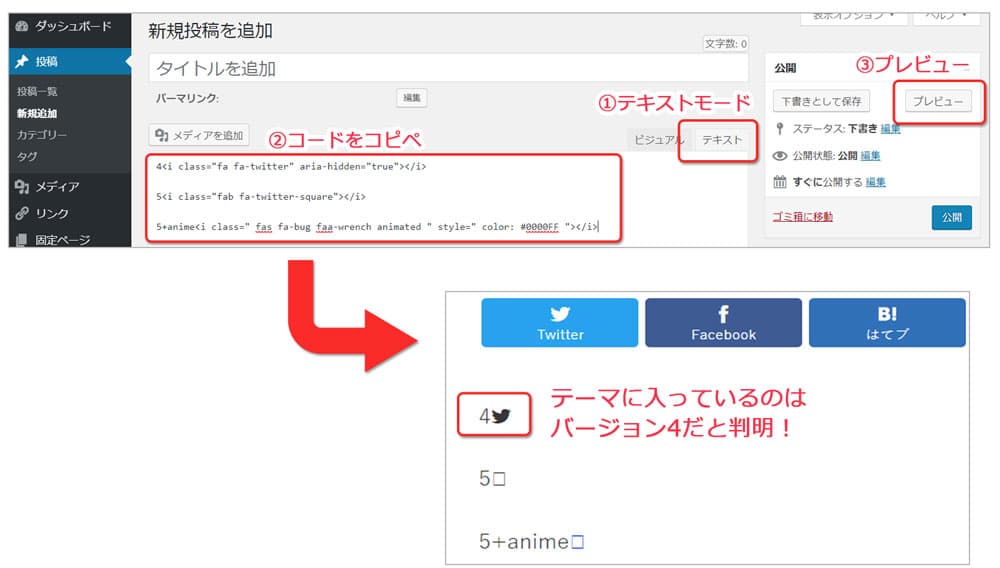
Add Vector Icons To Your Websites — Behind The Scenes Walkthrough! | by Estefania Cassingena Navone | codeburst

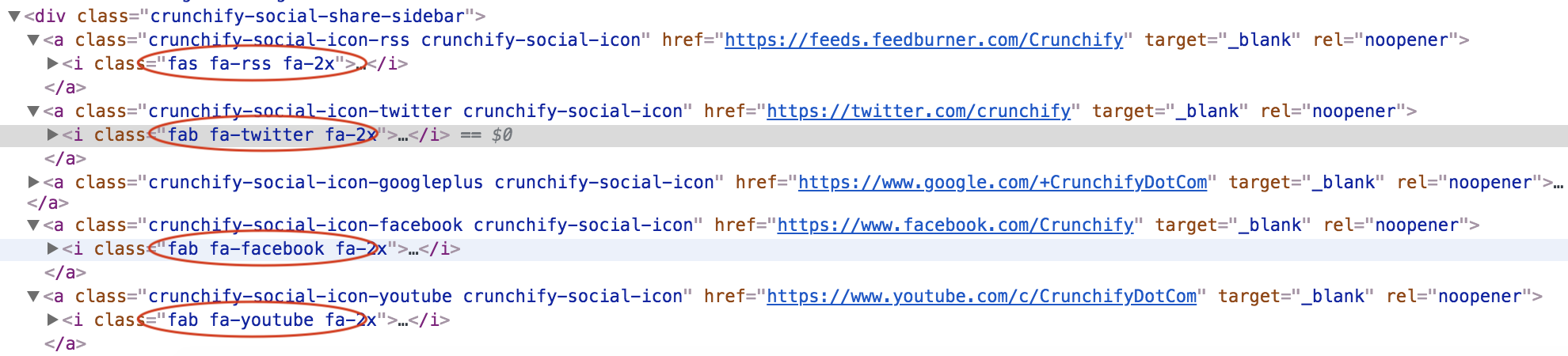
Frontend Mentor on Twitter: "When adding icon links to social media platforms remember to add accessible content for screen readers. A focused anchor with an element pointing to an icon font won't
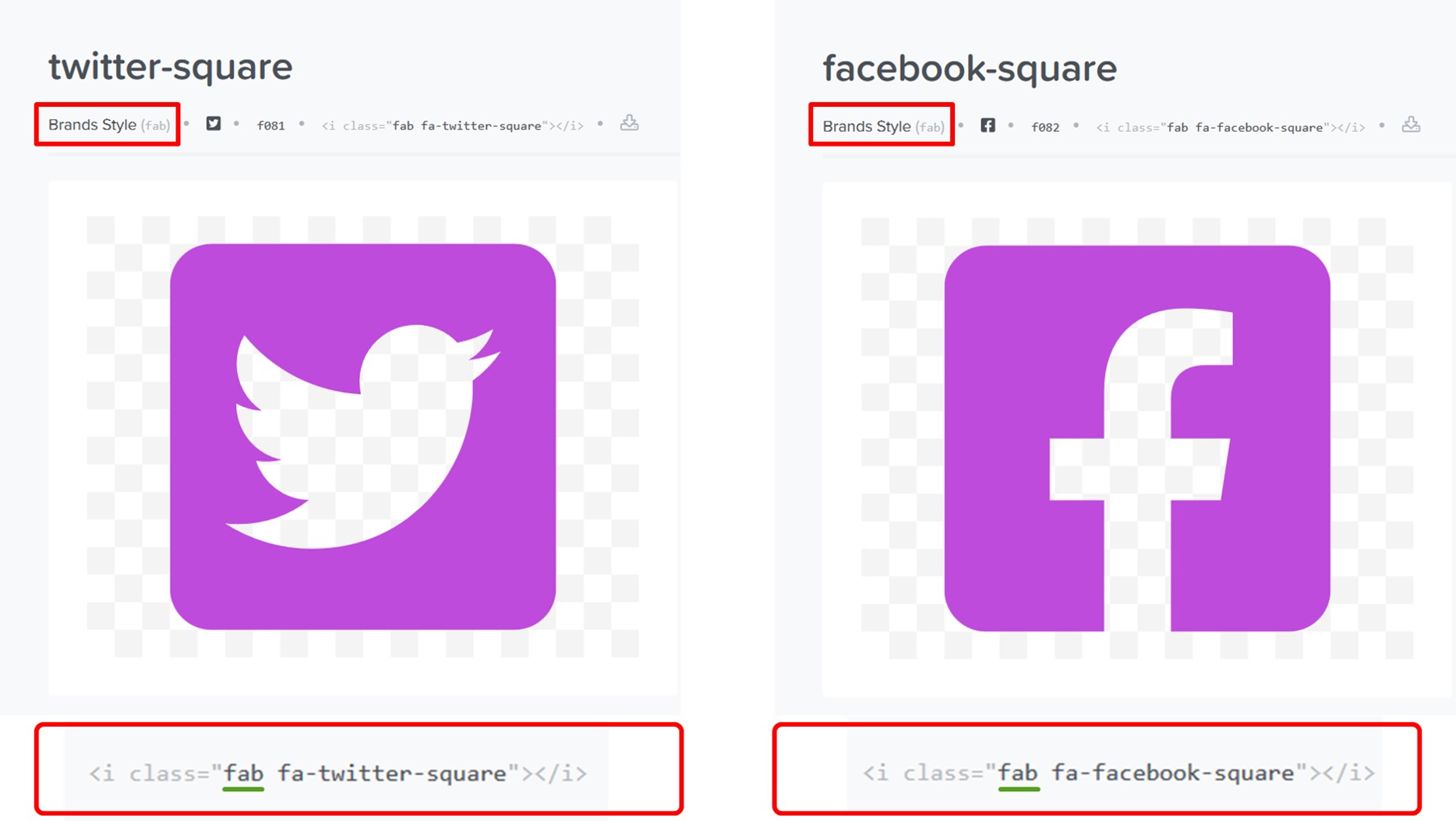
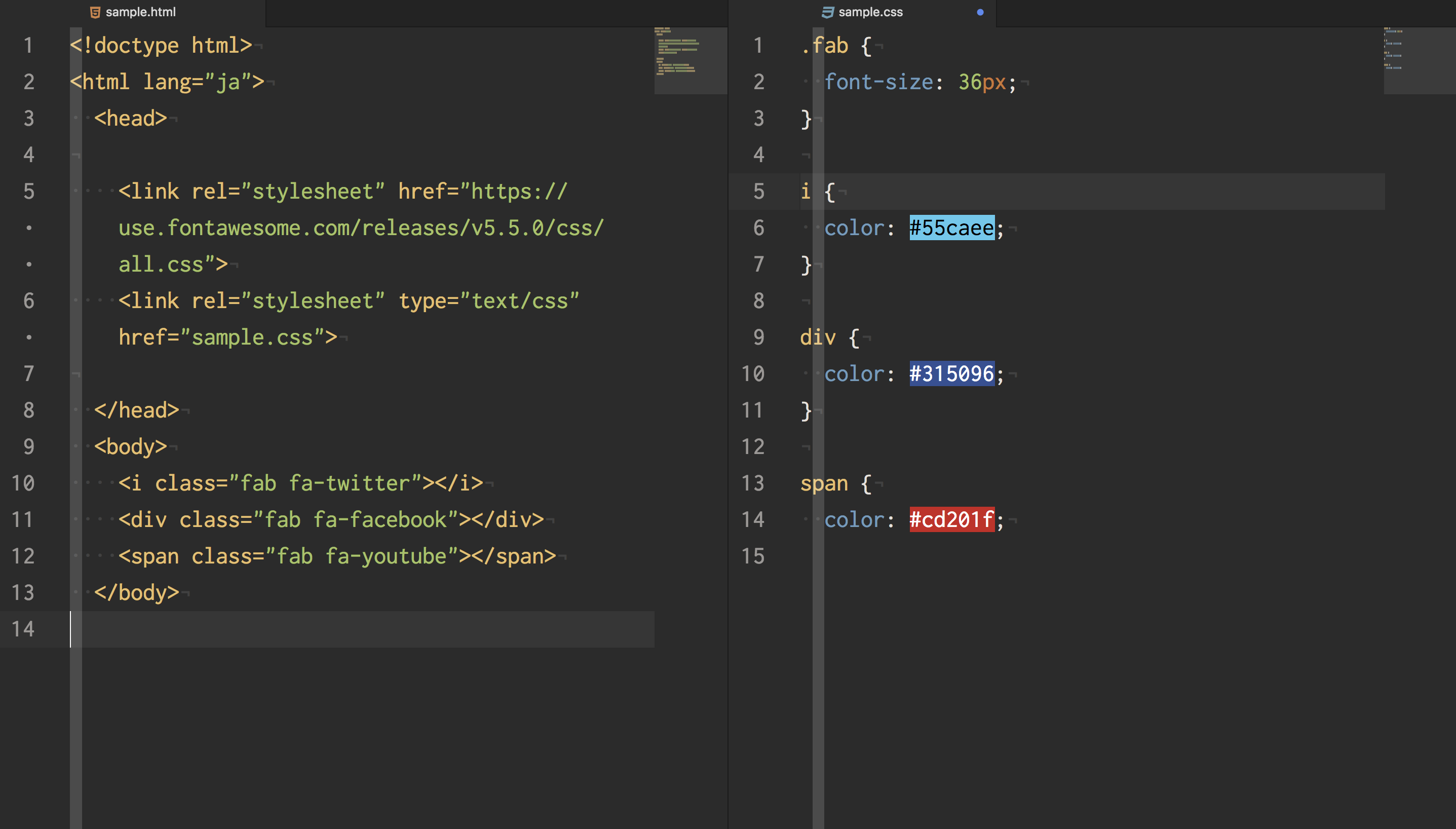
Font Awesome twitter Icon - HTML, CSS Class fa fa twitter, fa fa Icon Code of Different Sizes | Fontawesome