
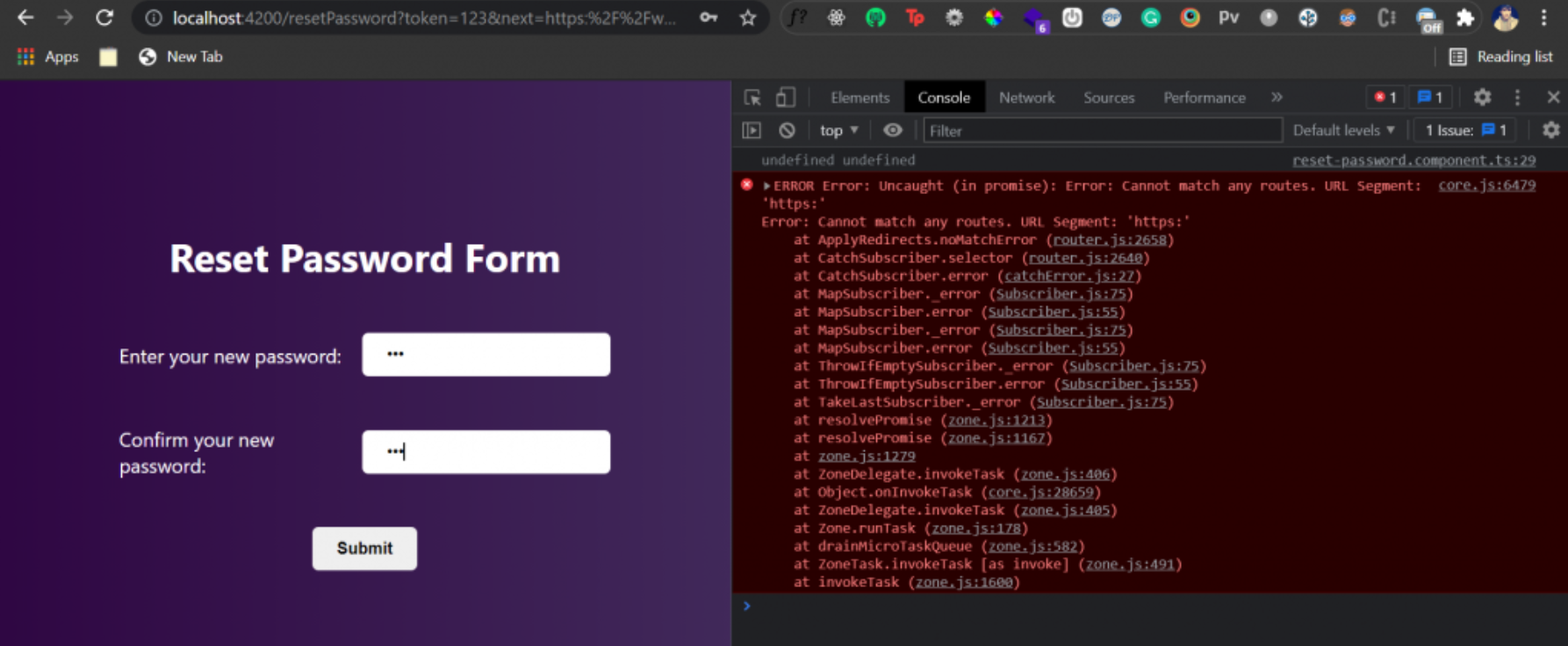
typescript - Error: Uncaught (in promise): Error: Cannot match any routes Angular 2 - Stack Overflow

typescript - Error: Uncaught (in promise): Error: Cannot match any routes Angular 2 - Stack Overflow
routerLinkActive throwing error when there's no route match · Issue #39488 · angular/angular · GitHub




















![Tech Blog] Should we use Angular Route Resolver? Tech Blog] Should we use Angular Route Resolver?](https://cdn-contents.anymindgroup.com/corporate/wp-uploads/2021/09/28212748/have-resolver.png)