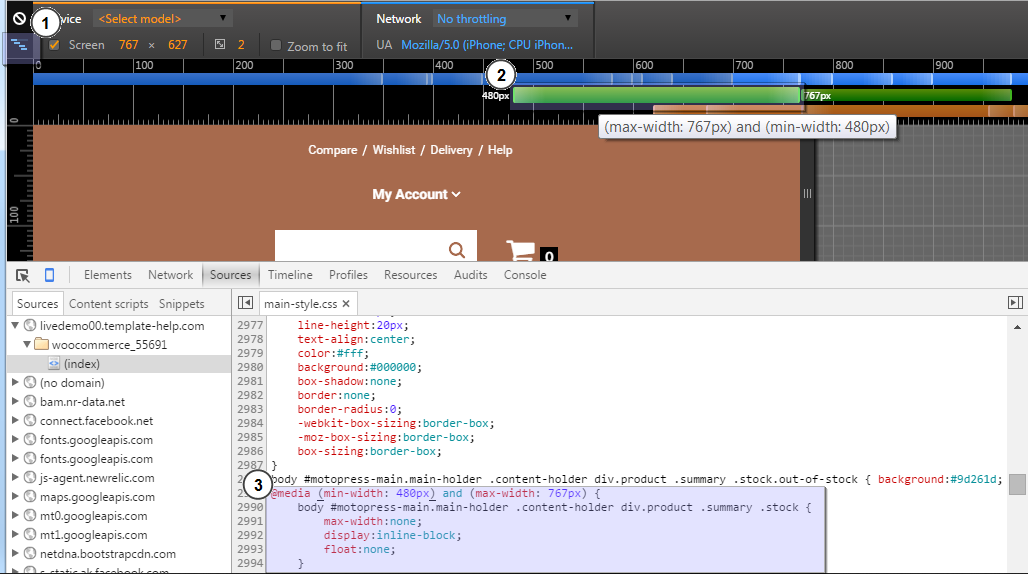
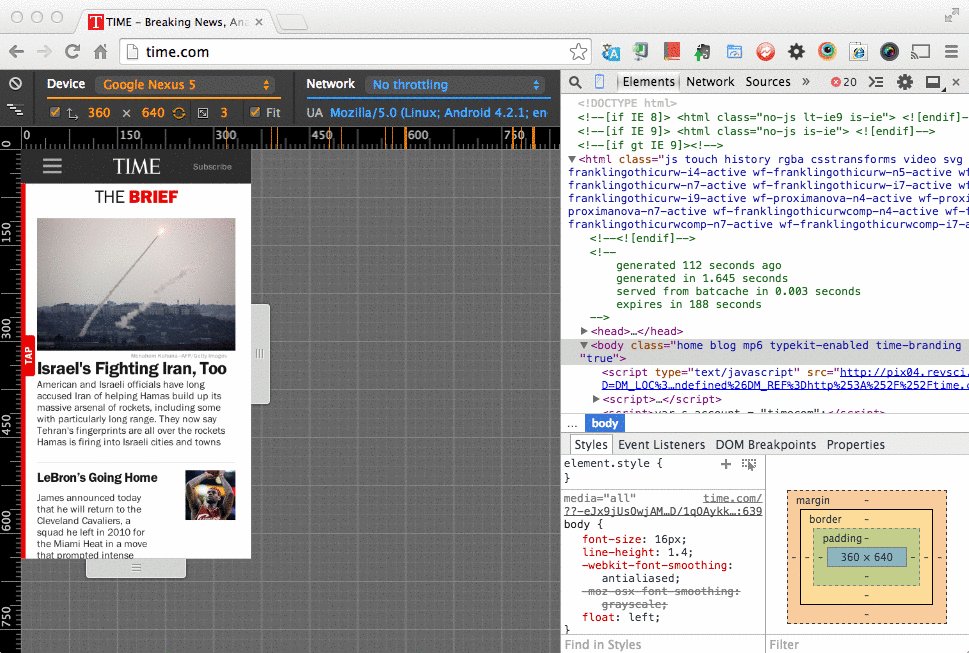
responsive design - Does firefox have a "fit" button equivalent in inspector like chrome? - Stack Overflow

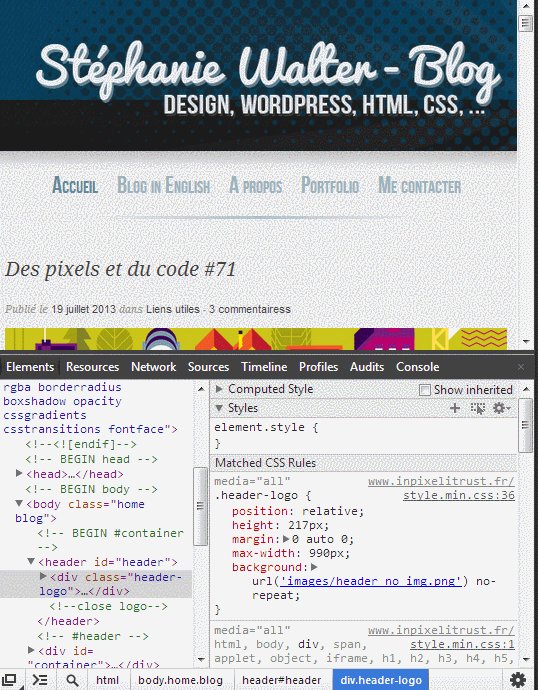
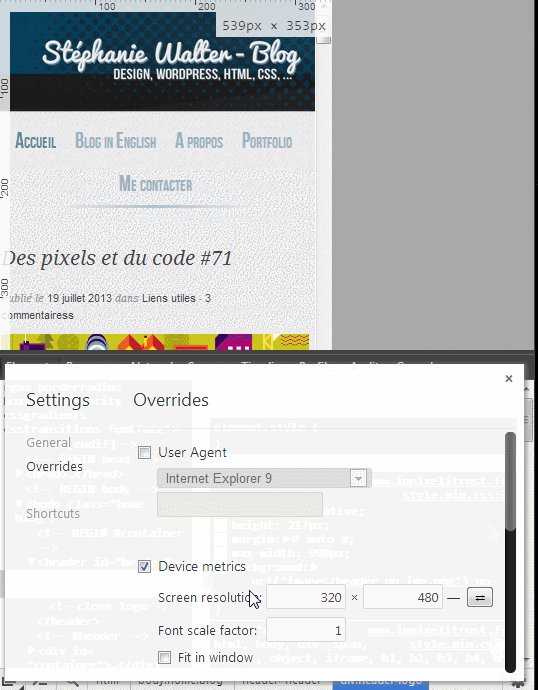
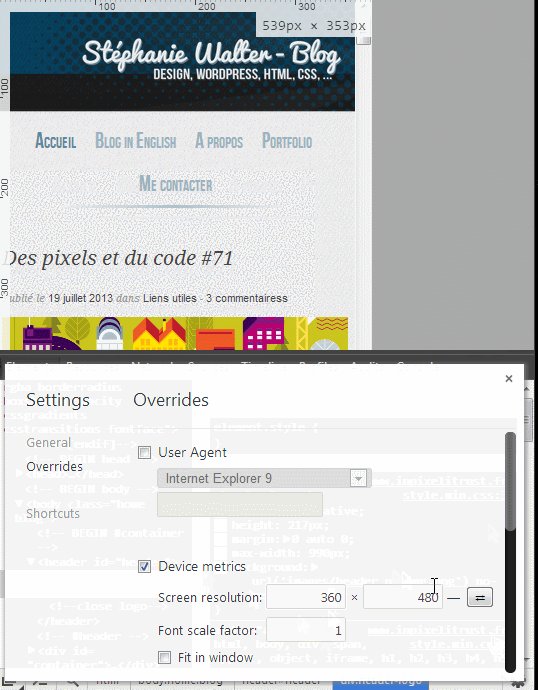
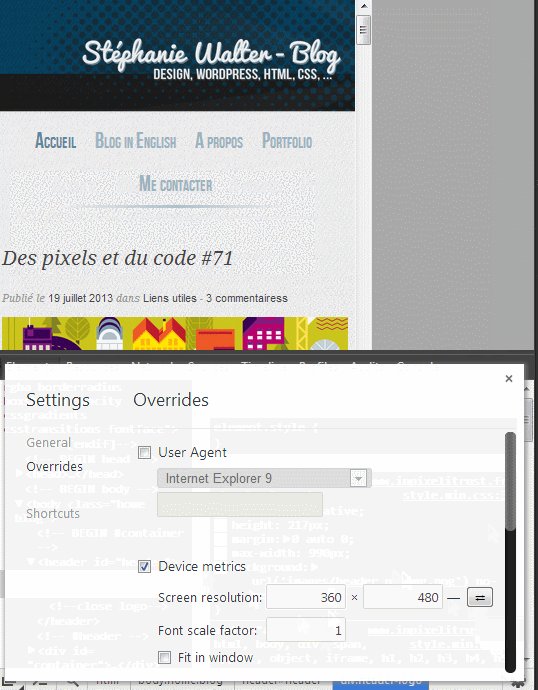
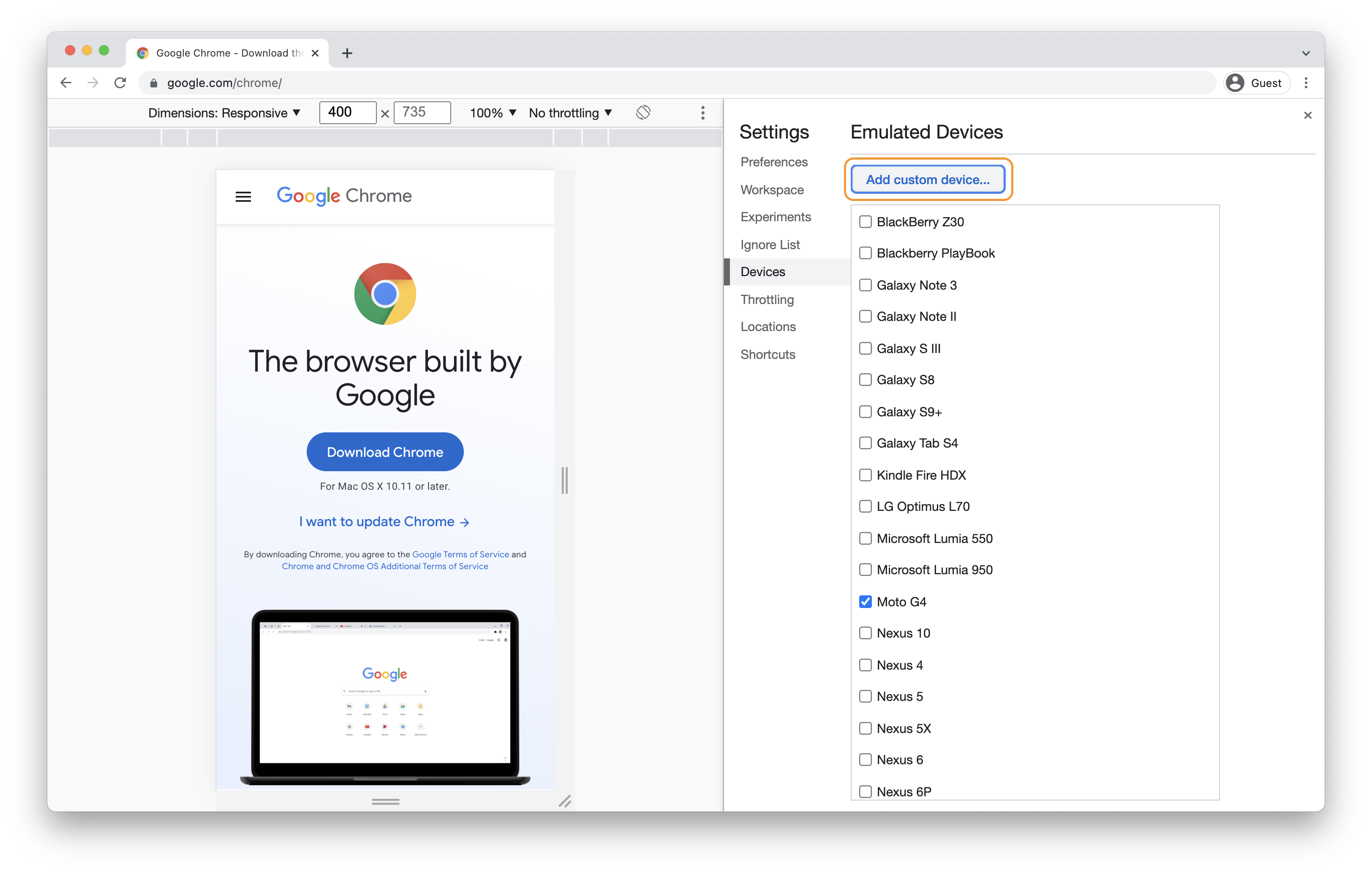
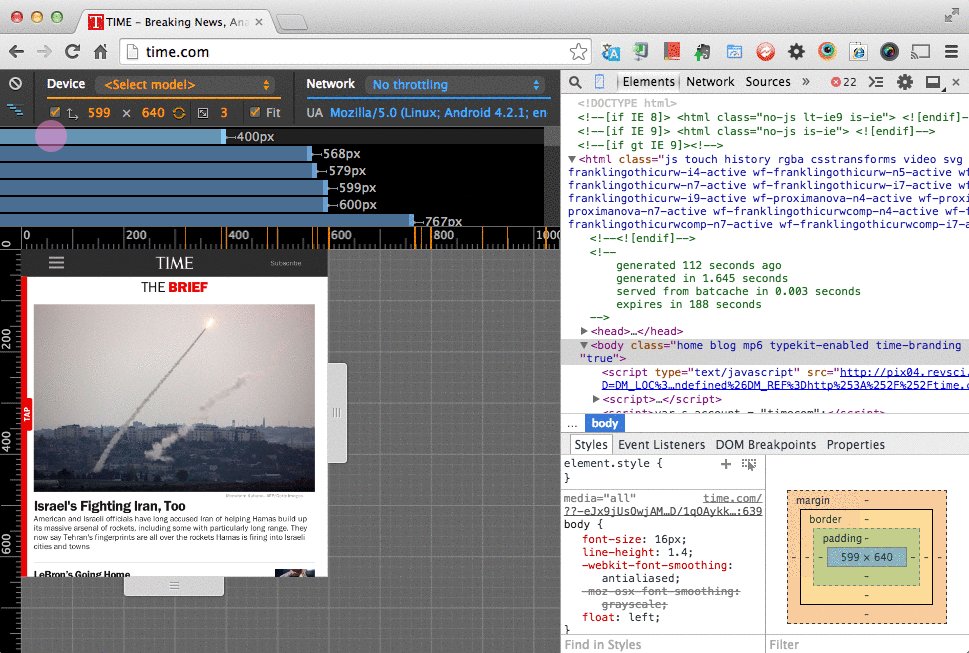
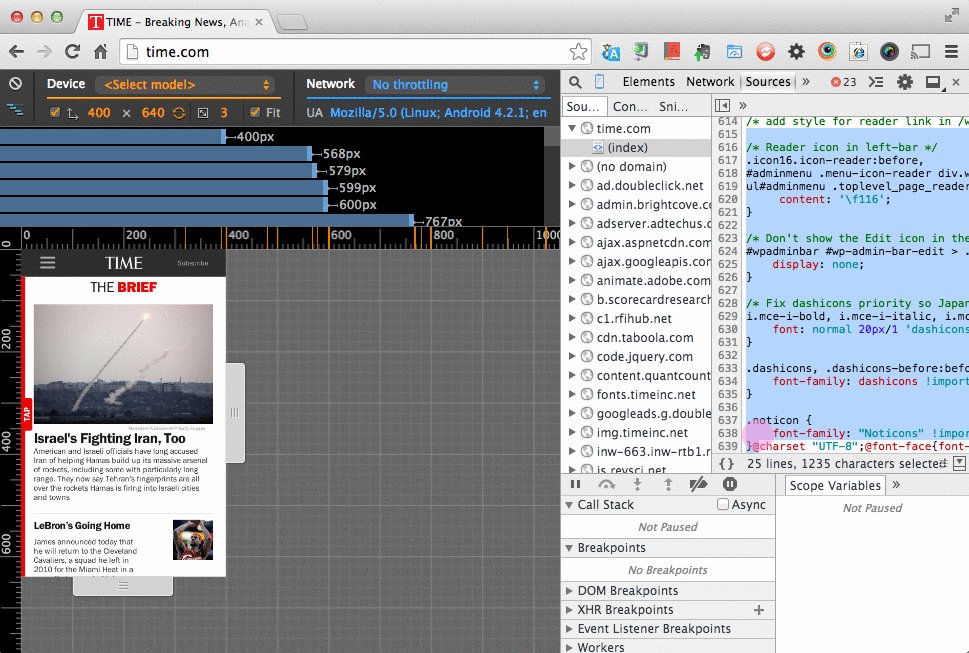
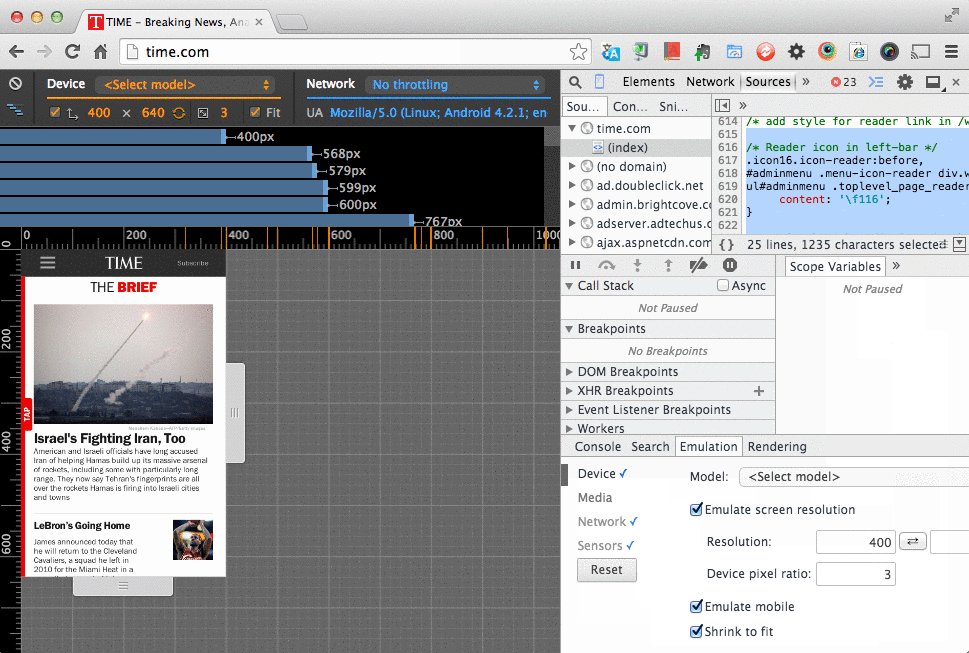
Test Your Responsive Design Using Chrome's Developer Tools - Ignition User Manual 8.0 - Ignition Documentation

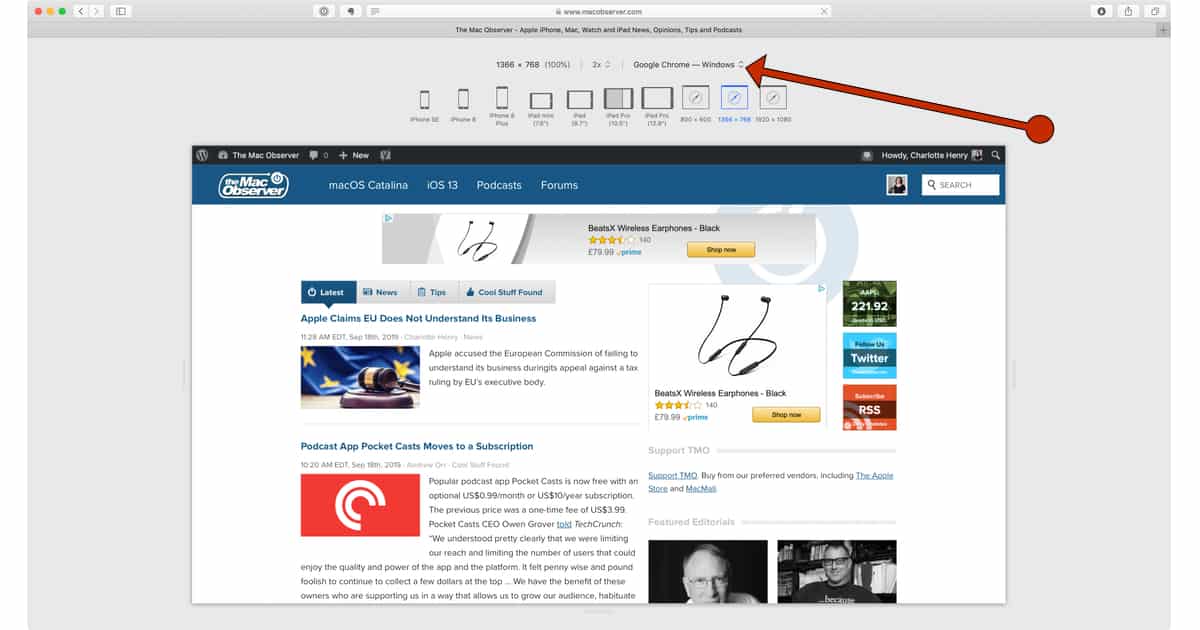
How To Enter Responsive Design Mode in Safari and See Your Website on Multiple Devices - The Mac Observer

Test Your Responsive Design Using Chrome's Developer Tools - Ignition User Manual 8.0 - Ignition Documentation