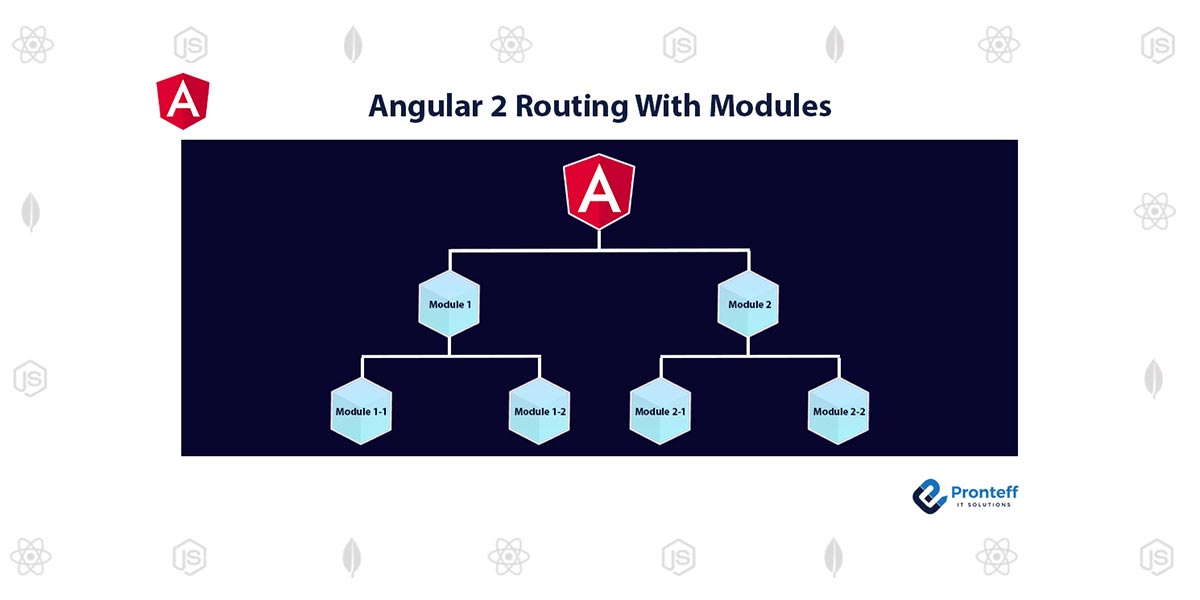
Angular 10|9|8 Nested Routing with Multiple RouterOutlet using loadChildren having own Router Modules Example Application « Freaky Jolly

javascript - Angular 2 sub apps, parent/child, nested components, nested router-outlet, design/coding - Stack Overflow