
Enabling The Second-Click Of A RouterLink Fragment Using onSameUrlNavigation Reload In Angular 7.1.3

Restoring And Resetting The Scroll Position Using The NavigationStart Event In Angular 7.0.4 - YouTube
Restoring And Resetting The Scroll Position Using The NavigationStart Event In Angular 7.0.4 on Vimeo

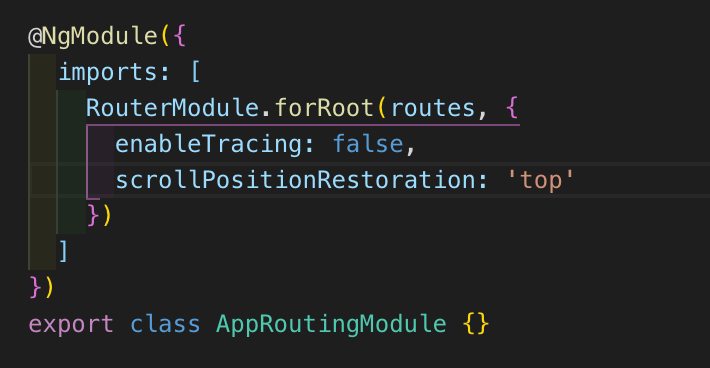
Scroll to top on Angular Router navigation - Posts - Sam Vloeberghs - Freelance Webdeveloper & Software Engineer

Deep dive into Angular Routing — Scrolling to top, Debugging and lot more. | by Pardeep Jain | Medium
Scroll event not working inside a router outlet in angular 4 · Issue #17033 · angular/angular · GitHub














![Angular 6 Best Practices [11] - Router scroll position restoration - YouTube Angular 6 Best Practices [11] - Router scroll position restoration - YouTube](https://i.ytimg.com/vi/fj8M-3vEVLc/hqdefault.jpg)




